티스토리 본문 줄 간격 정말 쉽게 조절하는 방법을 알려드립니다. 너무 간단해서 설명드릴 것도 없지만 그래도 궁금해하시는 분들이 많아서 알려드립니다.

많이 사용하는 북클럽스킨을 기준으로 알려드립니다.
순서
- 티스토리에 로그인합니다.
- 블로그 관리 스킨 편집으로 이동합니다.
- 스킨 편집 창이 열립니다.
- html 편집 버튼 클릭합니다.
- 우측상단 CSS 탭을 누릅니다.
- 여기서 숫자를 살짝 변경해 줍니다.
본문 글자 사이즈를 1.1em으로 설정하고 줄간격을 2.5로 했더니 너무 간격이 넓어서 적당하게 줄여봤습니다.
그리고 본문 글 간격 조절보다 더 가독성을 뛰어나게하는 방법을 아래에 연결해두었는데요. 모바일에서 보면 글 목록이 나오잖아요. 여기서 글 목록이 기본적으로 잘려서 나오는걸로 기본 셋팅이 되어있습니다. 제목이 잘려서 나와서 도대체 무슨 글인지 저도 모를때가 있거든요. 시간이 되시면 글 목록 전체 다 나오게끔하는 방법을 소개해두었으니 꼭 확인해서 가독성을 높이기 바랍니다.
수치 변경하기

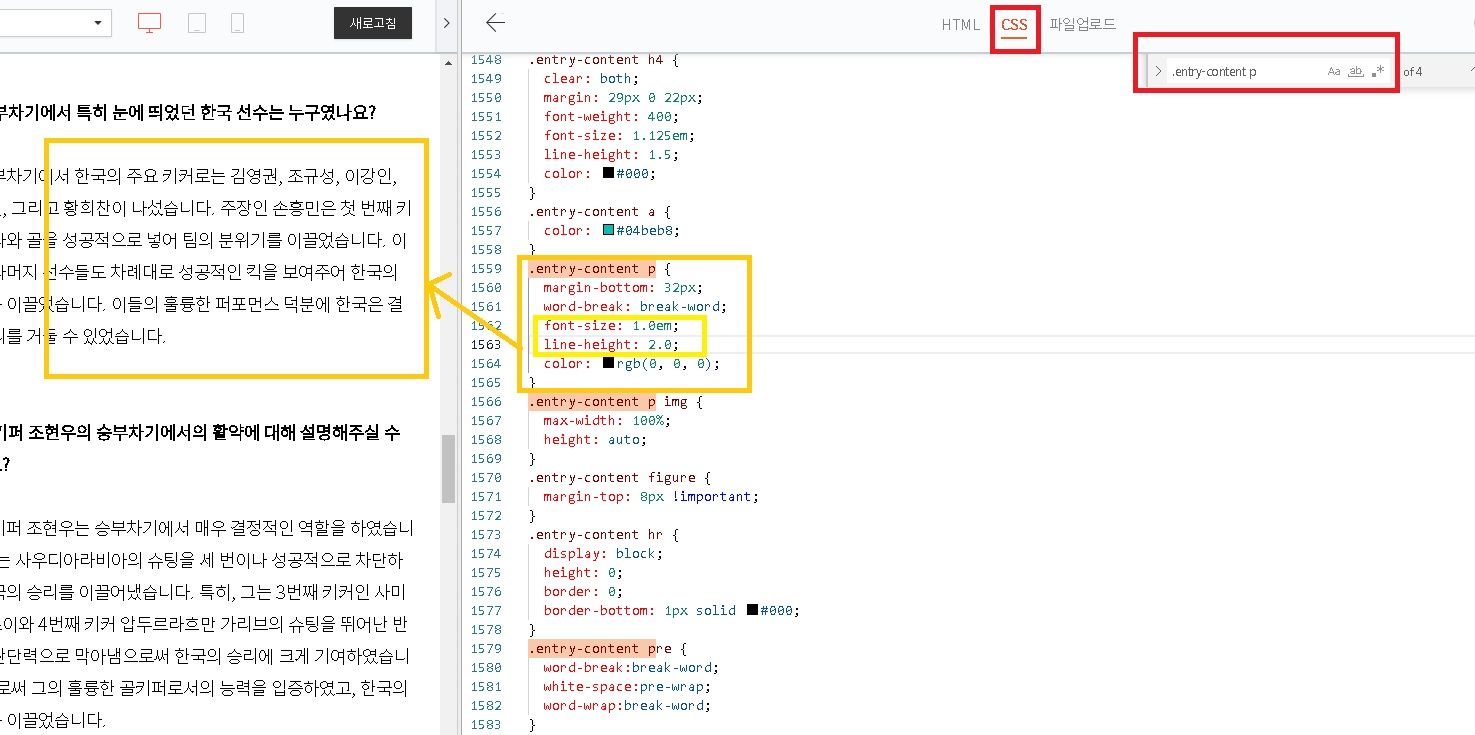
CSS에서 ctrl+f를 눌러 .entry-content p를 검색합니다.
기존에는 font-size: 1.0em; line-height: 2.0; 이었는데요. 사이즈가 넓어서 제일 선호하는 크기로 변경했습니다.
여기서 font-size는 글자 크기이고 line-height는 줄간격입니다.

변경 후
노랑 상자 안의 font-size를 1.0em으로, line-height를 1.8로 조절했습니다. 밑줄 color은 본문 컬러이니까 글자 색상 바꾸고 싶으신 분은 여기서 바꾸시면 됩니다. 일반적으로 블랙으로 해야겠죠.

모바일 검색이 많아서 티스토리 본문 줄간격을 넓혔더니, 광고 넣는 간격이 너무 넓어져서 본문 줄간격을 바꿔봤습니다. 오히려 약간 줄이는 게 더 가독성이 좋은 것 같네요.
알면 쉽고 모르면 어려운 티스토리 본문 줄 간격 조절방법과 티스토리 본문 글자 사이즈, 색상 변경 방법을 알아보았습니다.
폰에서 북클럽스킨 '목록 제목글' 다 보이게하는 방법
폰에서 볼 때 목록 제목이 잘려서 나오는 경우가 있죠? 오늘 목록 제목 글자 아랫부분이랑 제목 길이가 잘려서 보이는 두 가지 문제가 있어서 난감했었는데요. 한방에 해결했습니다. 저와 같은
티스토리 제목 배경색 변경하는 방법
티스토리 블로그 글 제목과 대표 사진이 겹쳐져서 글 제목이 잘 보이지 않습니다. 이 부분이 가독성을 확실히 낮추더라구요. 그래서 배경이미지를 없애고 가독성을 높이기 위해 배경 색상을 조
'생활˙꿀팁' 카테고리의 다른 글
| 티스토리 제목 배경색 변경하는 방법 (0) | 2024.01.26 |
|---|---|
| 폰에서 북클럽스킨 '목록 제목글' 다 보이게하는 방법 (0) | 2024.01.26 |
| 모르는 전화번호 쉽게 검색하는 방법 02.761.0813 (0) | 2024.01.24 |



