티스토리를 처음 접하는 이에게 html과 css는 낯설고 어려워 보이는데요. 알고 나면 쉽습니다.
초보자들이 쉽게 할 수 있는 방법 중 하나로 꼭 해둬야 하는 글 제목 잘리지 않고 다 나오게 하는 방법을 알려드릴게요.

티스토리 기본 세팅
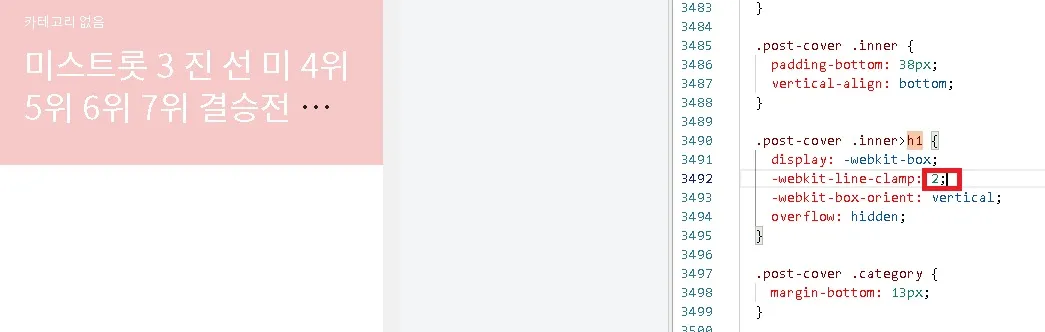
티스토리는 기본적으로 아래와 같이 글 제목이 길면 ...처럼 잘려서 나오게끔 세팅이 되어있습니다.
이렇다 보니 내가 전달하려고 하는 뜻을 제대로 이해 못 하는 경우가 많아요. 그래서 모바일에서도 제목 글이 다 표시될 수 있도록 코드를 바꿔보겠습니다.

글 제목 표시되게 하는 방법
먼저 코드를 살짝 하나만 수정해 주면 됩니다.
① 스킨 편집에 들어갑니다.
② css 탭에서 ctrl+f를 눌러 검색창에 h1을 검색합니다.
③ 여러 개의 h1중에서 .post-cover .inner>h1을 찾아줍니다.
④ 저 같은 경우 .post-cover .inner로 검색을 하니 결과 값이 없다고 나와서 h1으로 검색했어요. 이때 당황하지 말고 h1으로 검색해 주세요.
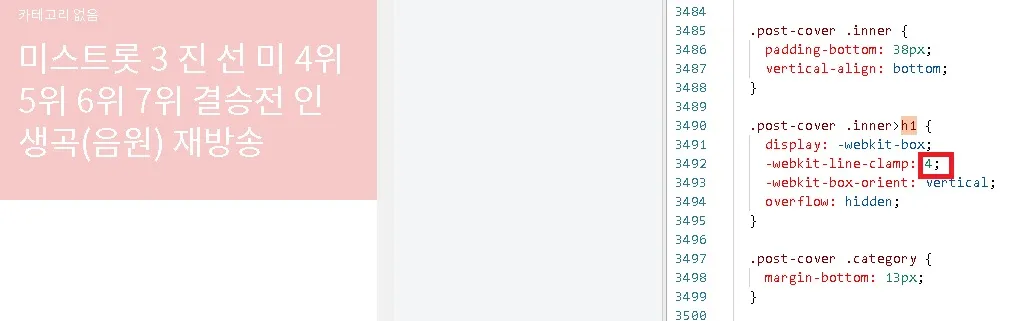
⑤ 위 이미지 -webkit-line-clamp:2; 부분에서 숫자 2를 4로 바꿔줍니다. 2는 2줄을, 4는 4줄을 나타내라는 뜻입니다.
⑥ 우측 상단 '완료'버튼을 눌러주면 완성되었습니다.
다음과 같이 글 제목이 다 표시됩니다. 쉽게 잘 따라오셨죠?

모든 걸 다 따라 할 필요 없지만 가독성을 위해서 꼭 필요한 부분이니, 이건 꼭 지정해서 사용하시기 바랍니다.
함께 보면 좋은 글
폰에서 북클럽스킨 '목록 제목글' 다 보이게하는 방법
폰에서 볼 때 목록 제목이 잘려서 나오는 경우가 있죠? 오늘 목록 제목 글자 아랫부분이랑 제목 길이가 잘려서 보이는 두 가지 문제가 있어서 난감했었는데요. 한방에 해결했습니다. 저와 같은
anews.pentacle100.com
티스토리 제목 배경색 변경하는 방법
티스토리 블로그 글 제목과 대표 사진이 겹쳐져서 글 제목이 잘 보이지 않습니다. 이 부분이 가독성을 확실히 낮추더라구요. 그래서 배경이미지를 없애고 가독성을 높이기 위해 배경 색상을 조
anews.pentacle100.com
